Visual StudioでOpenGLを使うための準備. Click on Configure until all red lines disappear. Click on Generate. Your Visual Studio project is now created. You can now forget about CMake. Open C:UsersXYZProjectsOpenGLTutorials-build-Visual2010-32bits. You will see a Tutorials.sln file: open it with Visual Studio. In the Build menu, click Build All. Every tutorial and dependency will. At this point, we have created a framework for the OpenGL program we are to develop. Your main window has changed. It now has three main regions. Right Top: Code Editor where you can write and edit your programs. When you first start Visual Studio, this is the 'Start Page'. Right Bottom: Feedback Area. Depending on your current activity this. An easy way to set up OpenGL environment is to use NupenGL Core package as part of Visual Studio's NuGet Gallery. In Visual Studio, create a Visual C 'Win32 Console Application'. In the 'Win32 Application Wizard', under 'Application Settings', check 'Empty project'. (The default is.
- Building the tutorials
Welcome to the first tutorial !
Before jumping into OpenGL, you will first learn how to build the code that goes with each tutorial, how to run it, and most importantly, how to play with the code yourself.

No special prerequisite is needed to follow these tutorials. Experience with any programming langage ( C, Java, Lisp, Javascript, whatever ) is better to fully understand the code, but not needed; it will merely be more complicated to learn two things at the same time.
All tutorials are written in “Easy C++” : Lots of effort has been made to make the code as simple as possible. No templates, no classes, no pointers. This way, you will be able to understand everything even if you only know Java.
You don’t have to know anything, but you have to forget everything you know about OpenGL.If you know about something that looks like glBegin(), forget it. Here you will learn modern OpenGL (OpenGL 3 and 4) , and many online tutorials teach “old” OpenGL (OpenGL 1 and 2). So forget everything you might know before your brain melts from the mix.
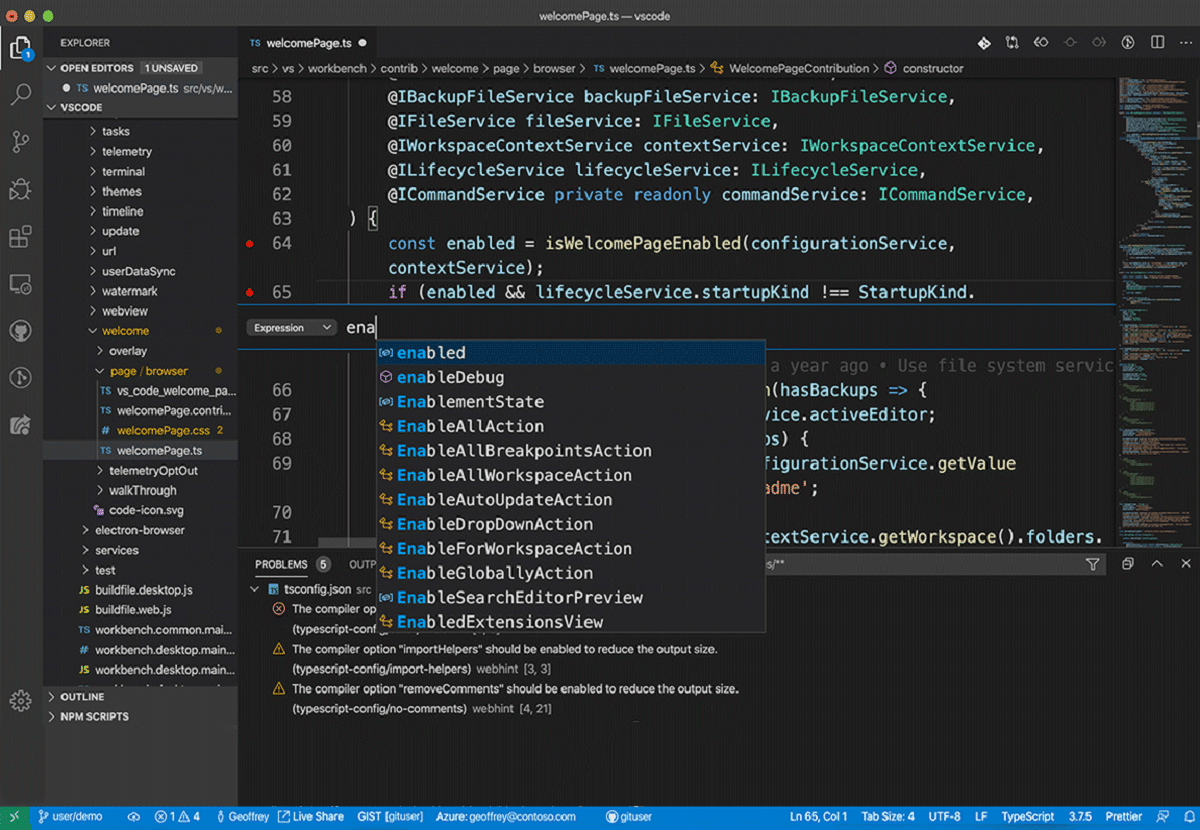
Opengl In Visual Studio Code
All tutorials can be built on Windows, Linux and Mac. For all these platforms, the procedure is roughly the same :
- Update your drivers !! doooo it. You’ve been warned.
- Download a compiler, if you don’t already have one.
- Install CMake
- Download the source code of the tutorials
- Generate a project using CMake
- Build the project using your compiler
- Play with the samples !
Detailed procedures will now be given for each platform. Adaptations may be required. If unsure, read the instruction for Windows and try to adapt them.
Building on Windows
- Updating your drivers should be easy. Just go to NVIDIA’s or AMD’s website and download the drivers. If unsure about your GPU model : Control Panel -> System and Security -> System -> Device Manager -> Display adapter. If you have an integrated Intel GPU, drivers are usually provided by your OEM (Dell, HP, …).
- We suggest using Visual Studio 2017 Express for Desktop as a compiler. You can download it for free here. MAKE SURE YOU CHOOSE CUSTOM INSTALLATION AND CHECK C++. If you prefer using MinGW, we recommend using Qt Creator. Install whichever you want. Subsequent steps will be explained with Visual Studio, but should be similar with any other IDE.
- Download CMake from here and install it
- Download the source code and unzip it, for instance in C:UsersXYZProjectsOpenGLTutorials .
Launch CMake. In the first line, navigate to the unzipped folder. If unsure, choose the folder that contains the CMakeLists.txt file. In the second line, enter where you want all the compiler’s stuff to live. For instance, you can choose C:UsersXYZProjectsOpenGLTutorials-build-Visual2017-64bits, or C:UsersXYZProjectsOpenGLTutorialsbuildVisual2017-32bits. Notice that it can be anywhere, not necessarily in the same folder.
- Click on the Configure button. Since this is the first time you configure the project, CMake will ask you which compiler you would like to use. Choose wisely depending on step 1. If you have a 64 bit Windows, you can choose 64 bits; if you don’t know, choose 32 bits.
- Click on Configure until all red lines disappear. Click on Generate. Your Visual Studio project is now created. You can now forget about CMake.
- Open C:UsersXYZProjectsOpenGLTutorials-build-Visual2010-32bits. You will see a Tutorials.sln file : open it with Visual Studio.
In the Build menu, click Build All. Every tutorial and dependency will be compiled. Each executable will also be copied back into C:UsersXYZProjectsOpenGLTutorials . Hopefuly no error occurs.
- Open C:UsersXYZProjectsOpenGLTutorialsplayground, and launch playground.exe. A black window should appear.
You can also launch any tutorial from inside Visual Studio. Right-click on Playground once, “Choose as startup project”. You can now debug the code by pressing F5.
Building on Linux
They are so many Linux variants out there that it’s impossible to list every possible platform. Adapt if required, and don’t hesitate to read your distribution’s documentation.
- Install the latest drivers. We highly recommend the closed-source binary drivers. It’s not GNU or whatever, but they work. If your distribution doesn’t provide an automatic install, try Ubuntu’s guide.
- Install all needed compilers, tools & libs. Complete list is : cmake make g++ libx11-dev libxi-dev libgl1-mesa-dev libglu1-mesa-dev libxrandr-dev libxext-dev libxcursor-dev libxinerama-dev libxi-dev . Use
sudo apt-get install *****orsu && yum install ******. - Download the source code and unzip it, for instance in ~/Projects/OpenGLTutorials/
cd in ~/Projects/OpenGLTutorials/ and enter the following commands :
- mkdir build
- cd build
cmake .
- A makefile has been created in the build/ directory.
- type “make all”. Every tutorial and dependency will be compiled. Each executable will also be copied back into ~/Projects/OpenGLTutorials/ . Hopefuly no error occurs.
- Open ~/Projects/OpenGLTutorials/playground, and launch ./playground. A black window should appear.
Note that you really should use an IDE like Qt Creator. In particular, this one has built-in support for CMake, and it will provide a much nicer experience when debugging. Here are the instructions for QtCreator :
- In QtCreator, go to File->Tools->Options->Compile&Execute->CMake
- Set the path to CMake. This is most probably /usr/bin/cmake
- File->Open Project; Select tutorials/CMakeLists.txt
- Select a build directory, preferably outside the tutorials folder
- Optionally set -DCMAKE_BUILD_TYPE=Debug in the parameters box. Validate.
- Click on the hammer on the bottom. The tutorials can now be launched from the tutorials/ folder.
- To run the tutorials from QtCreator, click on Projects->Execution parameters->Working Directory, and select the directory where the shaders, textures & models live. Example for tutorial 2 : ~/opengl-tutorial/tutorial02_red_triangle/
Building on Mac

The procedure is very similar to Windows’ (Makefiles are also supported, but won’t be explained here) :
- Install XCode from the Mac App Store
- Download CMake, and install the .dmg . You don’t need to install the command-line tools.
- Download the source code and unzip it, for instance in ~/Projects/OpenGLTutorials/ .
- Launch CMake (Applications->CMake). In the first line, navigate to the unzipped folder. If unsure, choose the folder that contains the CMakeLists.txt file. In the second line, enter where you want all the compiler’s stuff to live. For instance, you can choose ~/Projects/OpenGLTutorials_bin_XCode/. Notice that it can be anywhere, not necessarily in the same folder.
- Click on the Configure button. Since this is the first time you configure the project, CMake will ask you which compiler you would like to use. Choose Xcode.
- Click on Configure until all red lines disappear. Click on Generate. Your Xcode project is now created. You can forget about CMake.
- Open ~/Projects/OpenGLTutorials_bin_XCode/ . You will see a Tutorials.xcodeproj file : open it.
- Select the desired tutorial to run in Xcode’s Scheme panel, and use the Run button to compile & run :
Note for Code::Blocks
Due to 2 bugs (one in C::B, one in CMake), you have to edit the command-line in Project->Build Options->Make commands, as follows :
You also have to setup the working directory yourself : Project->Properties -> Build targets -> tutorial N -> execution working dir ( it’s src_dir/tutorial_N/ ).
You should run the tutorials directly from the right directory : simply double-click on the executable. If you like command line best, cd to the right directory.
If you want to run the tutorials from the IDE, don’t forget to read the instructions above to set the correct working directory.
Each tutorial comes with its source code and data, which can be found in tutorialXX/. However, you will never modify these projects : they are for reference only. Open playground/playground.cpp, and tweak this file instead. Torture it in any way you like. If you are lost, simply cut’n paste any tutorial in it, and everything should be back to normal.
Visual Studio Code Opengl
We will provide snippets of code all along the tutorials. Don’t hesitate to cut’n paste them directly in the playground while you’re reading : experimentation is good. Avoid simply reading the finished code, you won’t learn a lot this way. Even with simple cut’n pasting, you’ll get your boatload of problems.
Finally ! OpenGL code !Well, not really. Many tutorials show you the “low level” way to do things, so that you can see that no magic happens. But the “open a window” part is actually very boring and useless, so we will use GLFW, an external library, to do this for us instead. If you really wanted to, you could use the Win32 API on Windows, the X11 API on Linux, and the Cocoa API on Mac; or use another high-level library like SFML, FreeGLUT, SDL, … see the Links page.
Ok, let’s go. First, we’ll have to deal with dependencies : we need some basic stuff to display messages in the console :
First, GLEW. This one actually is a little bit magic, but let’s leave this for later.
We decided to let GLFW handle the window and the keyboard, so let’s include it too :
Vs Code Opengl
We don’t actually need this one right now, but this is a library for 3D mathematics. It will prove very useful soon. There is no magic in GLM, you can write your own if you want; it’s just handy. The “using namespace” is there to avoid typing “glm::vec3”, but “vec3” instead.
If you cut’n paste all these #include’s in playground.cpp, the compiler will complain that there is no main() function. So let’s create one :
First thing to do it to initialize GLFW :
We can now create our first OpenGL window !
Visual Studio Opengl Examples
Build this and run. A window should appear, and be closed right away. Of course! We need to wait until the user hits the Escape key :
And this concludes our first tutorial ! In Tutorial 2, you will learn how to actually draw a triangle.
This extension supports linting of GLS (OpenGL Shading Language).It uses the OpenGL and OpenGL ES shader validatorEvery shader type which is supported by the glslangValidator can be validated. Features
Requirements
Extension SettingsThis extension contributes the following settings:All settings are prefixed with
additionalStageAssociations exampleBuilt-in mappings: Available stages: languageSettings notationlanguageSettings defaultShader code in string literals
Example: Release Notes |