
GitHub Codespaces provides cloud-powered development environments for any activity - whether it's a long-term project, or a short-term task like reviewing a pull request. You can work with these environments from Visual Studio Code or in a browser-based editor.
Visual Studio Code Browser View
With the Microsoft Edge Tools for Visual Studio Code Visual Studio Code extension, use the Elements tool of the Microsoft Edge browser within Visual Studio Code. Use it for the following actions. Attach to an instance or launch an instance of Microsoft Edge. Display the runtime HTML structure. Visual Studio Code is one of the most popular and powerful text editors used by software engineers today. In this article, we will go over the steps necessary to download a popular text editor called Visual Studio Code, also referred to as “VS Code.”. Launching Microsoft Edge. Navigate to the Debug view (Ctrl+Shift+D on Windows or Command+Shift+D on macOS) in the Activity Bar.If you do not have any configurations in Visual Studio Code, select F5 on Windows or macOS or select the green Play button. Select Edge in the dropdown. You should see a launch.json file with the following configuration. Queries Solved:- 1)set default web browser2)How to set default web browser in VS Code3)set default web browser in visual studio code4)visual studio code. Open a new project in Visual Studio, and choose 'Windows Forms.
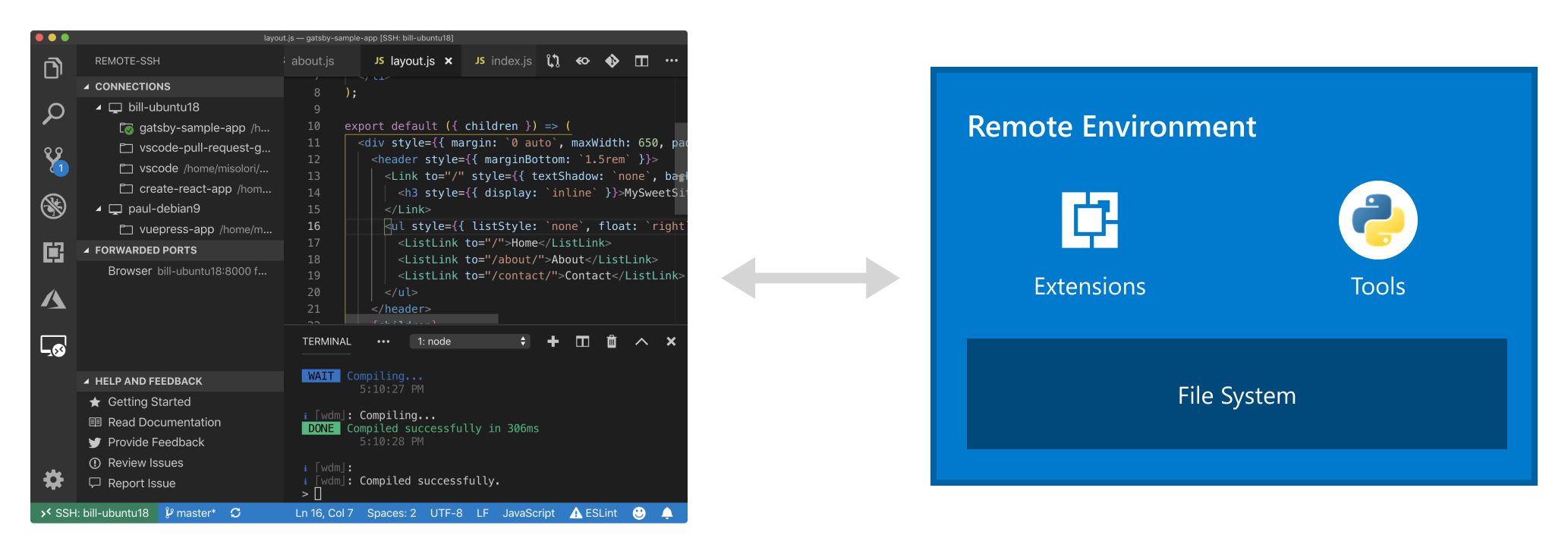
Environments

An environment is the 'backend' half of GitHub Codespaces. It's where all of the compute associated with software development happens: compiling, debugging, restoring, etc. When you need to work on a new project, pick up a new task, or review a PR, you can simply spin up a Cloud-hosted environment, and GitHub Codespaces takes care of configuring it correctly. It automatically configures everything you need to work on your project: the source code, runtime, compiler, debugger, editor, custom dotfile configurations, relevant editor extensions and more.
Customization
GitHub Codespaces are fully customizable on a per project basis. This is accomplished by including a devcontainer.json file in the project's repository, similar to VS Code Remote Container development.
Example customizations include:

- Setting which Linux-based operating system to use.
- Automatically installing various tools, runtimes, and frameworks.
- Forwarding commonly used ports.
- Setting environment variables.
- Configuring editor settings and installing preferred extensions.
See the Configuring Codespaces documentation for codespace-specific devcontainer.json settings.
Dotfile per user configuration
Dotfiles are files whose filename begins with a dot (.). They typically contain configuration information for applications and can control how terminals, editors, source control, and various other tools behave. .bashrc, .gitignore and .editorconfig are examples of dotfiles commonly used by developers.

You can specify a GitHub repo containing your dotfiles, a target location for the files, as well as install commands when creating a codespace.
See the Personalizing Codespaces documentation to learn how to add your dotfile configurations to a codespace. En 10204 type 2.1 certificate example. Incognito viewer download.
Getting started
There are getting started topics for both GitHub Codespaces clients. These will fast-track you through signing in to GitHub Codespaces, creating your first codespace, and connecting to it with your preferred client:
- Codespaces in VS Code - Use the GitHub Codespaces extension to connect and work in your environment.
- Codespaces in the browser - Connect to your codespace through a browser-based editor.
Extension authors
The VS Code extension API hides most of the implementation details of running remotely so many extensions will just work in GitHub Codespaces environments without any modification. However, we recommend that you test your extension in a codespace to be sure that all of its functionality works as expected. See the article on Supporting Remote Development and GitHub Codespaces for details.
Common questions
Why is an extension not installable in the browser
There are a small number of extensions that have built-in assumptions or need to run on the desktop. Examples are when an extension accesses files from the VS Code installation on the desktop or when an extension depends on a executable that must run in a desktop environment. When you try to install such an extension in the browser, you will be informed that the extension is not available.
Notice such an extension can still be used when connecting to a Codespace from VS Code running on the desktop.
How do I allow VS Code to access my clipboard for reading?
In certain cases, VS Code might ask you for permission to access the clipboard when reading from it. You should be able to grant access to the clipboard from your browser either through settings (search for 'site permissions') or by looking for this option in the address bar on the right:
Once you have granted VS Code access to the clipboard, you can retry the operation.
Questions or feedback
If you have questions, you can consult the GitHub Codespaces Troubleshooting guide. If you'd like to provide feedback, you can enter issues in the GitHub Codespaces Support Community.
-->All Live Share collaboration sessions now have the ability to be joined from the browser. This means that a guest to your session no longer needs to install VS Code or Visual Studio to join your session. This is especially helpful for all those instances when you want someone to get into your session quickly, or for students who often don't have the desktop clients installed.
1. Host: starts session
Visual Studio Code Browser Version

To begin, the host should go to either Visual Studio or VS Code to start a collaboration session. When the host shares a folder or project.
2. Guest: uses shared link to join from browser
Live Share will generate a join link that can be shared with the guest. The guest can now use this link to be navigated to a web page, which now gives them an option to continue to the browser.
3. Guest: Enjoys full fidelity collaboration experience from browser
Visual Studio Code Browser Link
Once the guest has joined the session, they can carry on just like they would if they were collaborating from the desktop clients.
